ワードプレスで改行時に
1文字ずらす備忘録
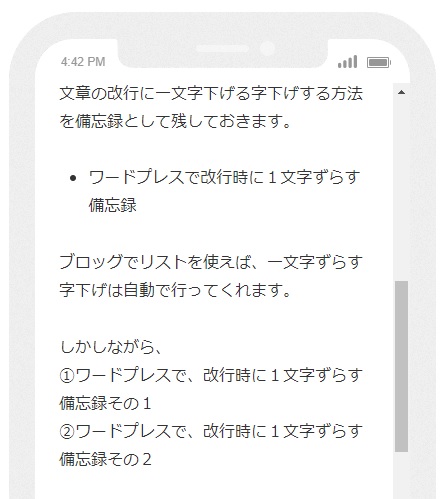
文章の改行に一文字下げる字下げする方法を備忘録として残しておきます。
- ワードプレスで改行時に1文字ずらす備忘録
上記の様にブロッグでリストを使えば、一文字ずらす字下げは自動で行ってくれます。
しかしながら、
①ワードプレスで、改行時に1文字ずらす備忘録その1
②ワードプレスで、改行時に1文字ずらす備忘録その2
という記述の場合、
PC上では問題ありませんが、
スマホで見ると・・・

というように少し嫌な見た目になります。
スマホ用に最初から、改行後に一文字ずらして字下げすればできますが、
それでは入力の手間が増えます。
そこでHTML形式で制御する方法とcssで制御する方法をご紹介します。
ワードプレスで改行時に
1文字ずらす【HTML形式】
<div style="margin-left: 1em; text-indent: -1em;"> <p>①ワードプレスで、改行時に1文字ずらす備忘録その1</p> <p style="margin-top: -2em;">②ワードプレスで、改行時に1文字ずらす備忘録その2</p> </div>
上記の様にHTML形式で入力すると、
①ワードプレスで、改行時に1文字ずらす備忘録その1
②ワードプレスで、改行時に1文字ずらす備忘録その2

スマホで見た場合には、一文字下げて表示されます。
pタグで括っている為、1行目と2行目の改行時に1行空いてしまう。
brタグで改行したようにする制御なので、必須という訳でありません。
ワードプレスで改行時に
1文字ずらす【css】
外観→テーマエディター→スタイルシート
p.line{
padding-left:1em;
text-indent:-1em;
}
p.line1{
margin-top: -2em;
}
上記のコードをスタイルシートにコピペ。
※コピペ前に直前のスタイルシートのバックアップを強く推奨します。
<p class="line">①ワードプレスで、改行時に1文字ずらす備忘録その1</p> <p class="line">②ワードプレスで、改行時に1文字ずらす備忘録その2</p> <p class="line">①ワードプレスで、改行時に1文字ずらす備忘録その1</p> <p class="line line1">②ワードプレスで、改行時に1文字ずらす備忘録その2</p>
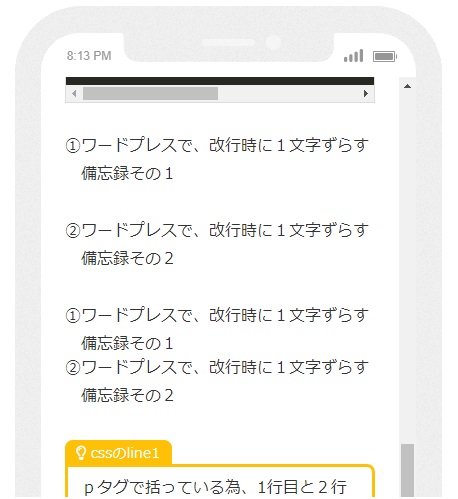
①ワードプレスで、改行時に1文字ずらす備忘録その1
②ワードプレスで、改行時に1文字ずらす備忘録その2
①ワードプレスで、改行時に1文字ずらす備忘録その1
②ワードプレスで、改行時に1文字ずらす備忘録その2

pタグで括っている為、1行目と2行目の改行時に1行空いてしまう。
brタグで改行したようにする制御なので、必須という訳でありません。
スタイルシートに直接コピペする事に
抵抗がある人は、記事入力の下部にある
【カスタムcss】にコピペしてもOKです。
おわりに
ワードプレスで改行時に1文字ずらす方法
HTML形式とcssの2種類の方法をご紹介しました。
使い勝手は、百人十色と思います。
使用頻度はそれほど高くないので、
メモ帳などに保存して使用するのが一番簡単だと思います。
ワードプレスで改行時に1文字ずらす
【HTML形式】
<div style="margin-left: 1em; text-indent: -1em;">
<p>ここに文章</p>
</div>
<div style="margin-left: 1em; text-indent: -1em;">
<p>ここに文章</p>
<p style="margin-top: -2em;">ここに文章</p>
</div>
【css】
スタイルシート or カスタムcss
p.line{
padding-left:1em;
text-indent:-1em;
}
p.line1{
margin-top: -2em;
}
記事入力はHTML形式
<p class="line">ここに文章</p>
<p class="line line1">ここに文章</p>
お役に立てれば、幸いです。



コメント