Cocoonカスタマイズ
目次デザインの変更
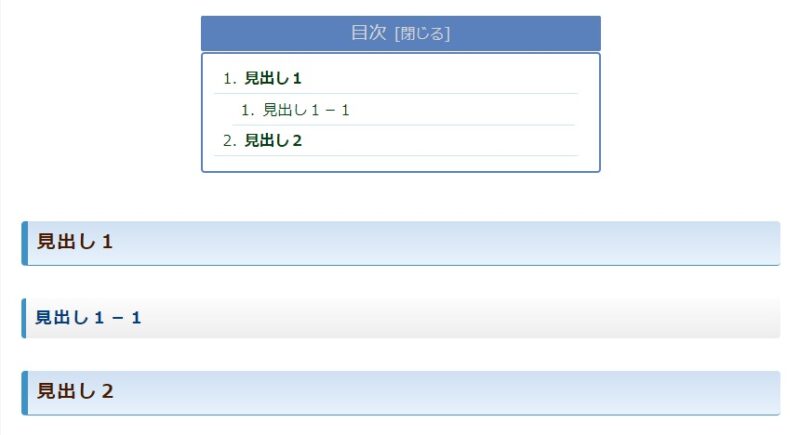
Cocoon カラフルライン デフォルトの目次

シンプルですが、
とても見やすくていい感じなのですが、
独自の目次を作ってみる事にしました。
Cocoon設定 目次 変更
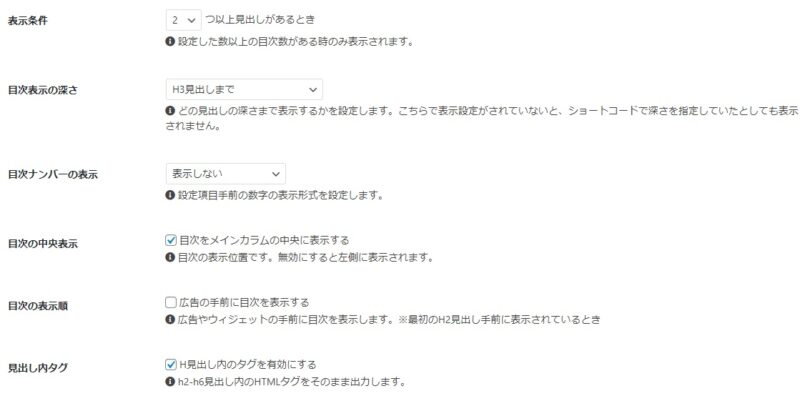
Cocoon設定→目次

- 目次ナンバーの表示 →
表示しない - 見出し内タグ →
チェックを入れる
見出しはh3までしか使わないので
H3見出しまでにしてあります。
Cocoon 目次カスタマイズ
外観→テーマエディター→スタイルシート
スタイルシートに以下のコードをコピペ。
※コピペする前の状態をメモ帳などに貼り付けて必ずバックアップを残してください。
/*目次の基礎となるカスタマイズ*/
/*ここから*/
/*目次ブロックの横幅の再設定*/
.toc {
width: 90%;
}
/*枠線消去*/
.toc-checkbox:checked~.toc-content {
border:none;
}
/*目次をrelativeに設定*/
.toc, .toc-content ul, .toc-content ul li, .toc-content a {
position: relative;
}
/*見出しリストの表示方式の再設定*/
.toc-content a {
display: block;
}
/*見出しリストのmarginの初期化*/
.toc-content ul li {
margin: 0;
}
/*目次を閉じた時の間隔の再調整*/
.toc-content {
overflow: hidden;
}
/*目次のhoverエフェクトの初期化*/
.toc a:hover {
text-decoration: none;
}
/*ここまで*/
/*目次のデザインのカスタマイズ(タイプ:線で区切る)*/
/*ここから*/
.toc {
padding: 0;
border-radius: 2px;
overflow: hidden;
}
.toc-title {
padding: 8px 10px 9px;
background-color: #ccc;
color: #fff;
font-size: 1.3em;
font-weight: 600;
}
.toc-title::after {
font-weight: 400;
}
.toc-content > ul {
margin-bottom: 1.6em;
padding: 0 12px;
}
.toc-content > ul > li {
padding: 0 0 0 10px;
}
.toc-content a {
margin: 3px 0;
padding: 4px 12px;
}
.toc-content a:hover {
font-weight: 600;
}
/*ここまで*/
/*目次のデザインのカスタマイズ(タイプ:アイコン)*/
/*ここから*/
.toc {
background-color: #f2f2f2;
border: 0;
border-radius: 2px;
overflow: hidden;
}
.toc, .toc-content {
font-size: 18px;
}
.toc {
padding: 0;
}
.toc-title {
padding: 13px 12px 12px;
background-color: #5fb3f5;
color: #fff;
}
.toc-title {
padding-left: 3.3em;
font-size: 1.4em;
font-weight: 600;
text-align: left;
}
.toc {
margin: 0;
}
.toc-content > ul {
margin: 1.1em;
margin-top: 0.5em;
}
.toc .toc-content > ul > li > ul {
padding-left: 1.75em;
}
.toc .toc-content > ul > li > ul > li > ul {
padding-left: 1.55em;
}
.toc .toc-content > ul > li > ul > li > ul > li > ul {
padding-left: 1.45em;
}
.toc .toc-content > ul > li > ul > li > ul > li > ul > li > ul {
padding-left: 1.15em;
}
.toc-content a {
padding: 4px;
color: #4c1800;
font-weight: 600;
letter-spacing: 1px;
}
.toc-content a:hover {
box-shadow: 0px 1px 4px 1px rgba(0,0,0,0.3), 0px 0px 4px 1px rgba(0,0,0,0.3);
}
.toc-content > ul > li > a {
padding-top: 6px;
font-size: 1.1em;
padding-left: 2.1em;
}
.toc-content > ul > li > ul > li > a {
padding-top: 5px;
font-size: 1em;
padding-left: 2em;
}
.toc-content > ul > li > ul > li > ul > li > a {
font-size: 0.9em;
padding-left: 2em;
}
.toc-content > ul > li > ul > li > ul > li > ul li a {
font-size: 0.8em;
padding-left: 2em;
}
/*アイコン管理*/
.toc::before {
position: absolute;
content: '';
top: -2px;
left: 7px;
background-color: #fff;
border-radius: 50%;
}
.toc::before {
height: 48px;
width: 48px;
margin-top: 0.6em;
margin-left: 1em;
}
.toc::after, .toc-content a::after {
position: absolute;
top: 0;
left: 0;
color: #4c1800;
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
.toc::after {
content: url(/wp-content/uploads/2021/03/t_icon.png); /*目次用アイコン画像*/
}
.toc::after {
margin-top: 0.5em;
margin-left: 1.2em;
font-size: 1.4em;
}
.toc-content > ul > li > a::after {
content: '\f13a';
margin-top: -0.15em;
margin-left: 0.6em;
}
.toc-content > ul > li > ul > li a::after {
content: '\f138';
}
.toc-content > ul > li > ul > li > a::after {
margin-top: 0.25em;
margin-left: 0.65em;
}
.toc-content > ul > li > ul > li > ul > li > a::after {
margin-top: 0.25em;
margin-left: 0.7em;
}
.toc-content > ul > li > ul > li > ul > li > ul li a::after {
margin-top: 0.3em;
margin-left: 0.7em;
}
/*画面サイズがスマホの時の調節*/
@media screen and (max-width: 480px){
.toc, .toc-content {
font-size: 16px;
}
.toc::before { height: 47px; width: 47px; margin-top: 0.55em; margin-left: 0.95em; } .toc::after { margin-top: 0.55em; margin-left: 1.26em; }
}
/*ここまで*/
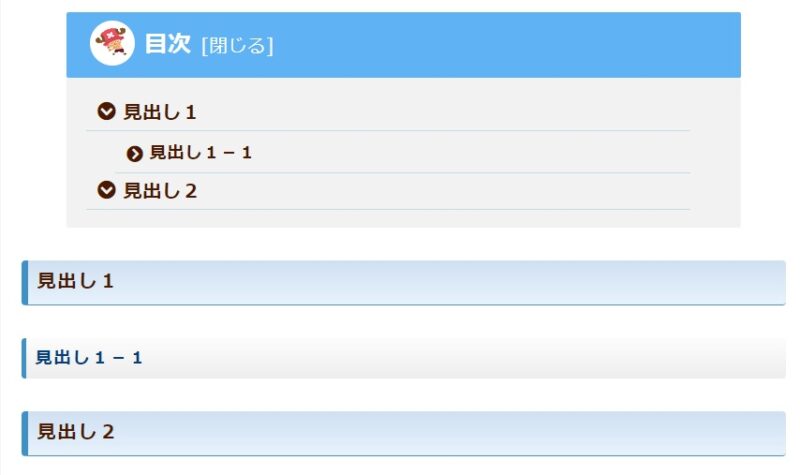
カスタマイズ後の目次

目次変更点
- 目次タイトルのアイコンを
ファビコンで使っている
画像に変更 - 目次の番号表示を無しにしてFont Awesome のアイコンを使用
目次タイトルの画像の大きさは、35×32(ピクセル)
参考にさせて頂いたサイト

Cocoonの目次のカスタマイズ
WordPressテーマのCocoonに用意されている目次のカスタマイズを解説します。デフォルトの設定やCSSコードの内容を解説し、コピペで簡単にカスタマイズする方法をご紹介。
おわりに
参考にさせて頂いたサイト様、
ありがとうございます。
超初心者向けの内容ですが、同じような事で困ってる方の参考になれば幸いです。
※超初心者なので、コーディング内容等の細かい事は分かりません。
色とか簡単なもの以外は、すべてコピペで行っています。



コメント