Cocoonカスタマイズ
見出しデザイン変更
Cocoonのカラフルラインがいい感じなので、使うことにしましたが、
色々自分なりに変更したい箇所が出てきたので備忘録として残します。
ワードプレスのバージョンの違いなのか
紹介されているサイトと違う点があるので、
自分なりの方法で変更しています。
初心者がググってやってる事なので、
非効率なやり方かもしれませんが、
その辺は、ご容赦くださいませ。
Cocoon 見出し(h2~h6)のデザインを変更
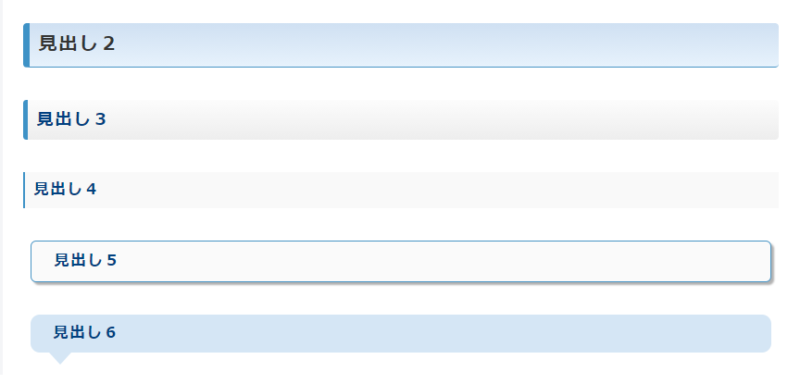
コクーン(カラフルライン)の
デフォルトの見出し

見出し文字の目にある「アイコン?」が自分の思っているイメージと違うので変更する。
現状の設定値を初期化するため、
下記のコードを
【外観】→
【テーマエディター】→
【スタイルシート】の13行目にコピー。
/********************************
** ■見出しカスタマイズ(h2-6)
********************************/
/*見出し初期化*/
.article h2,
.article h3,
.article h4,
.article h5,
.article h6{
padding: 0;
margin: 0;
font-size: medium;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
「アイコン?」が初期化されずの残ってしまい見出し文字と重なってしまう。

そこで、以下のコードを追加して
「アイコン?」を消去する。
/*見出しアイコン消去*/
.article h2:before {
content: normal;
}
.article h2:after {
content: normal;
}
.article h3:before {
content: normal;
}
.article h3:after {
content: normal;
}
.article h4:before {
content: normal;
}
.article h4:after {
content: normal;
}
.article h5:before {
content: normal;
}
.article h5:after {
content: normal;
}

背景色が残ってしまうので、
見出し初期化に
【background: none;】を追加する。
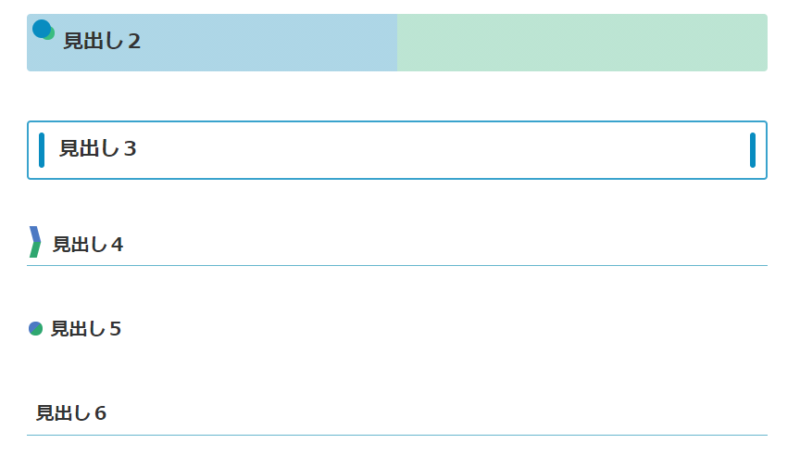
自分好みにカスタマイズした見出し

/*見出しのカスタマイズ*/
.article h2{ /*見出し2カスタマイズ*/
background: linear-gradient(#cfe0f2, #e7f2fc); /*背景カラーグラデーション*/
font-size: 20px; /*フォントサイズ*/
color: #4c1800; /*文字色*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 10px 7px 10px 10px;
border-left: 7px solid #3e92c6; /*左ラインの太さとカラー*/
border-bottom: 1px solid #4794c5; /*アンダーラインの太さとカラー*/
line-height: 27px; /*高さ*/
}
.article h3{ /*見出し3カスタマイズ*/
background: linear-gradient(#fcfcfc, #ededed); /*背景カラーグラデーション*/
font-size: 18px; /*フォントサイズ*/
color: #004080; /*文字色*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; padding: 9px 7px 9px 10px;
border-left: 5px solid #3e92c6; /*左ラインの太さとカラー*/
line-height: 25px; /*高さ*/
}
.article h4{ /*見出し4カスタマイズ*/
background: #f9f9f9; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
color: #004080; /*文字色*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 8px 7px 8px 10px;
border-left: 2px solid #3e92c6; /*左ラインの太さとカラー*/
line-height: 23px; /*高さ*/
}
.article h5{ /*見出し5カスタマイズ*/
background: #fafafa; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
color: #004080; /*文字色*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 0px 20px 0px;
padding: 8px 16px 8px 25px;
border: 1px solid #4794c5; /*周囲ラインの太さとカラー*/
line-height: 27px; /*高さ*/
border-radius: 6px; /*角丸コーナー*/
box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー*/
}
.article h6{ /*見出し6カスタマイズ*/
font-size: 16px; /*フォントサイズ*/
color: #004080; /*文字色*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 0px 20px 0px;
padding: 8px 16px 8px 25px;
line-height: 25px; /*高さ*/
background-color: #d5e6f5; /*背景カラー*/
border-radius: 10px; /*角丸コーナー*/
position: relative;
}
.article h6::after{ /*見出し6の逆三角部分のカスタマイズ*/
position: absolute;
top: 100%;
left: 20px;
content: '';
width: 0;
height: 0;
border: 12px solid transparent;
border-top: 13px solid #d5e6f5;
}
サイドバー見出し変更
/********************************
** ■サイドバー見出しカスタマイズ(h3)
********************************/
.sidebar h3 {
background-image: repeating-linear-gradient(90deg,
#5fb3f5 0%,#5fb3f5 50%,#5fb3f5 50%,#5fb3f5 100%);
color: white;
}
サイドバーの見出し変更は、
おかしな設定かもしれませんが、
これが一番簡単だったので上記のような記述している。
参考にさせて頂いたサイト

【Cocoon】見出し(h1〜h6タグ)をカスタマイズする - MASAa.net
INDEX 見出し見出しの設定テーマCocoonの見出し1~6(h1~h2タグ)見出しのデザインについて見出しのカスタマイズカスタマイズ内容最後に新しい見出し(h1〜h6タグ)カスタマイズ記事についてのお知らせ 見出し

見出しが重複します。カスタマイズしたいのでデフォルトに戻したいです。
最近はじめたばかりで初心者なもので教えて下さい。スキン一覧からお出かけレモンというスキンを使用しているのですが、見出しのデザインを変更したく、デフォルト設定に戻したのですが、h2がどうしてもデフォルトになりません。宜しくお願いします。 0d40a5e4a645fc6b96e767d64ac087...
おわりに
参考にさせて頂いたサイト様、
ありがとうございます。
超初心者向けの内容ですが、同じような事で困ってる方の参考になれば幸いです。
※超初心者なので、コーディング内容等の
細かい事は分かりません。
色とか簡単なもの以外は、
すべてコピペで行っています。


コメント