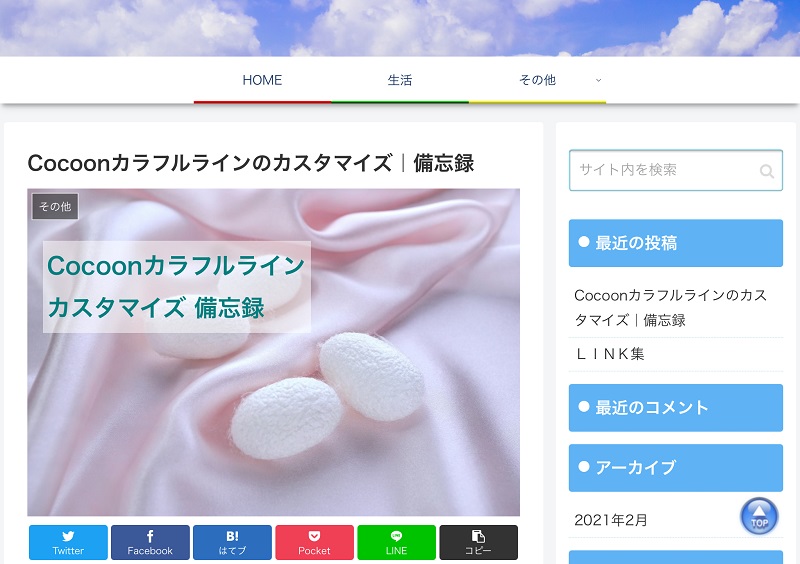
Cocoonカスタマイズ
アイキャッチ画像に文字を重ねる
Cocoonのカラフルラインがいい感じなので、使うことにしましたが、
色々自分なりに変更したい箇所が出てきたので備忘録として残します。
ワードプレスのバージョンの違いなのか
紹介されているサイトと違う点があるので、
自分なりの方法で変更しています。
初心者がググってやってる事なので、
非効率なやり方かもしれませんが、
その辺は、ご容赦くださいませ。
アイキャッチ画像文字重ね
あくまで予想なのですが、
アイキャッチ画像表示部の
【class=”eye-catch”】の【img】
あたりに書ければ簡単だと思うのですが、
Cocoon上でどこに記述していいのかが分からなかったの以下のようにしてみた。
スタイルシートのレスポンシブデザイン用の
メディアクエリに以下を追加。
/******************************************
** レスポンシブデザイン用のメディアクエリ
******************************************/
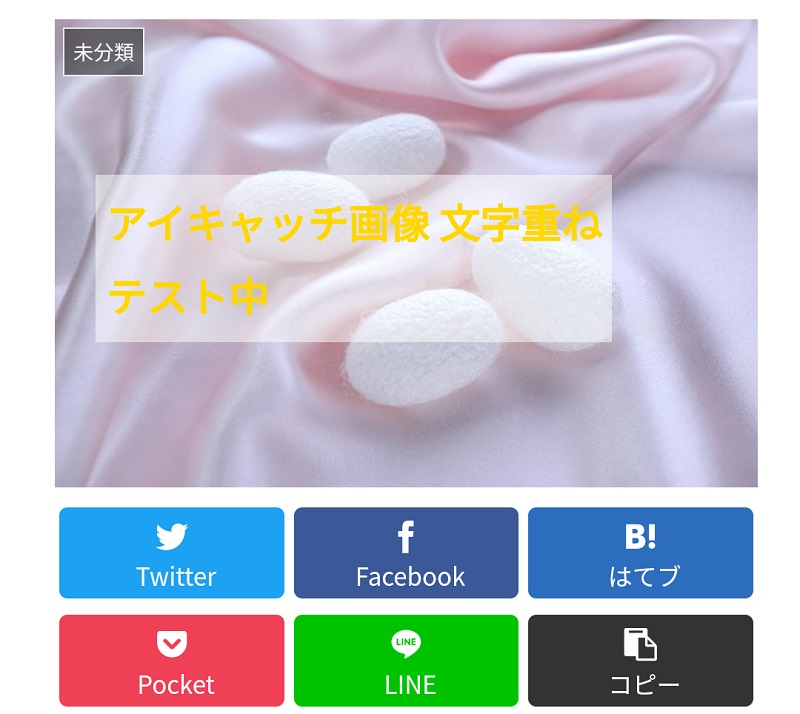
/* スマートフォン (縦向き) -----------*/
@media only screen and (max-width : 480px) {
.overlaid {
position: relative;
}
/*重ねる文字*/
.overlaid p {
position: absolute;
top: -320px;
left: 20px;
color: #ffd700;
font-size: 20px;
font-weight:bold;
background-color: rgba(255,255,255,0.5);
padding: 5px 5px;
}
}
/* iPads (横向き) -----------*/
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {
.overlaid {
position: relative;
}
/*重ねる文字*/
.overlaid p {
position: absolute;
top: -450px;
left: 20px;
color: #008080;
font-size: 30px;
font-weight:bold;
background-color: rgba(255,255,255,0.5);
padding: 5px 5px;
}
}
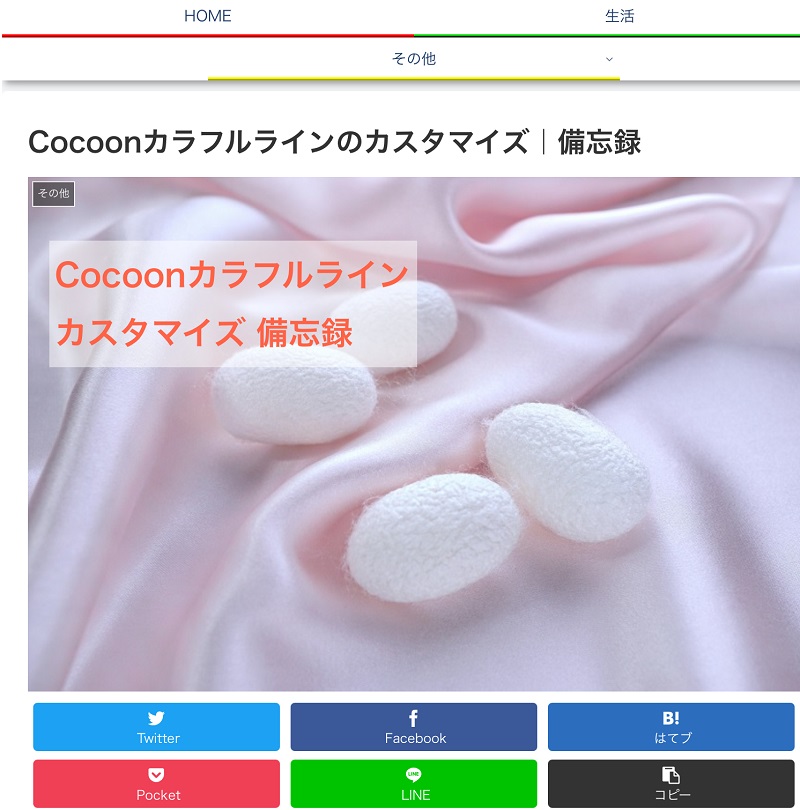
/* iPads (縦向き) -----------*/
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {
.overlaid {
position: relative;
}
/*重ねる文字*/
.overlaid p {
position: absolute;
top: -570px;
left: 20px;
color: #ff6347;
font-size: 30px;
font-weight:bold;
background-color: rgba(255,255,255,0.5);
padding: 5px 5px;
}
}
/* デスクトップとノートPC -----------*/
@media only screen and (min-width : 1224px) {
.overlaid {
position: relative;
}
/*重ねる文字*/
.overlaid p {
position: absolute;
top: -570px;
left: 20px;
color: #ff0000;
font-size: 30px;
font-weight:bold;
background-color: rgba(255,255,255,0.5);
padding: 5px 5px;
}
}
記事の一番最初の行にアイキャッチ画像に重ねたい文字を指定する。
<div class="overlaid"> <p>Cocoonカラフルライン<br>カスタマイズ 〇〇〇〇</p> </div>
重ねる文字色は、
デバイス毎にテスト的に分けてある。
文字色は、使用するアイキャッチ画像に合わせて本文中で記述する方が無難だと思います。
<div class="overlaid"> <p><span style="color:色コード">Cocoonカラフルライン<br>カスタマイズ 〇〇〇〇</span></p> </div>



PCとiPadの縦表示&横表示は、
うまく制御できた。
スマホの横表示については、
各メーカー機種の数だけ画面の大きさも違うので現時点では指定していない。
スマホを横表示にすると、
デザインが崩れるが、
スマホを横向きで記事を読む人はそんなにいないと思われるのでとりあえず良しとする。
HTML上で
アイキャッチ画像を表示している所に、
書き込めれば、その画像を基準として
位置決めができるので、
もっとcssは簡略化できるはずでしょうが、ここが素人の限界です。
もっといい方法があれば、
ご教示ください。
参考にさせて頂いたサイト


おわりに
参考にさせて頂いたサイト様、
ありがとうございます。
超初心者向けの内容ですが、同じような事で困ってる方の参考になれば幸いです。
※超初心者なので、コーディング内容等の細かい事は分かりません。
色とか簡単なもの以外は、すべてコピペで行っています。


コメント