Cocoonカスタマイズ
表(table)を簡単に作る方法
ワードプレス上で表(table)は、
簡単に設定できるが、
複雑な表(table)は、
どういう風にすればいいのか
分からなかったので、
HTML形式で作成してみた。
カスタマイズという訳でなないが、
簡単に作れる方法を備忘録として
残しておく事にする。
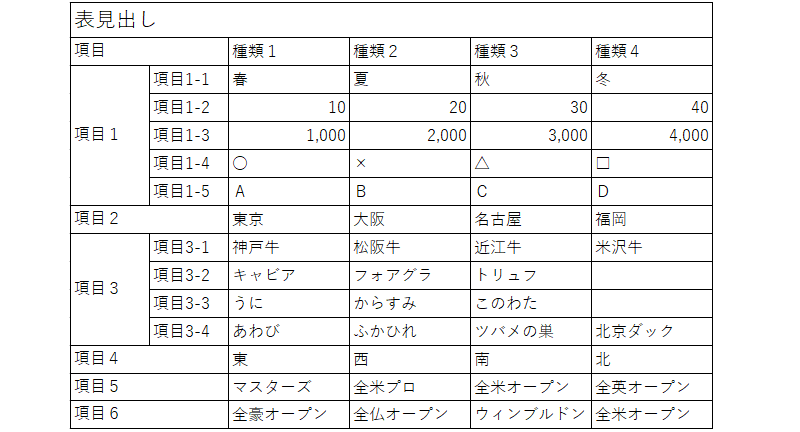
以下のような表を作りたい場合、
ワードプレスではどのように作成するのか
分からなかった。

HTML形式で記述すれば出来るが、
ややこしい!
というより知識不足でうまく出来ない。
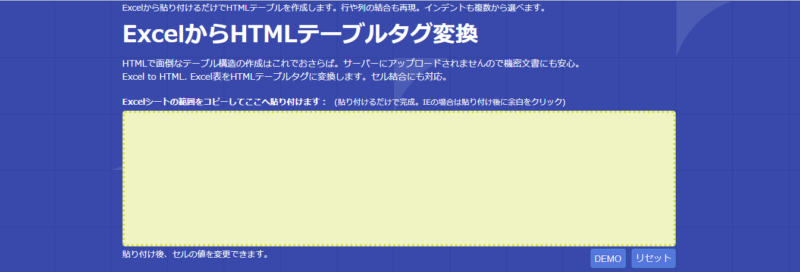
Excelの表からHTMLタグ生成
とても便利なツールを発見しました。

このサイトを利用すれば、
Excelで作った表を簡単にHTML形式に変換してくれるという優れものです。

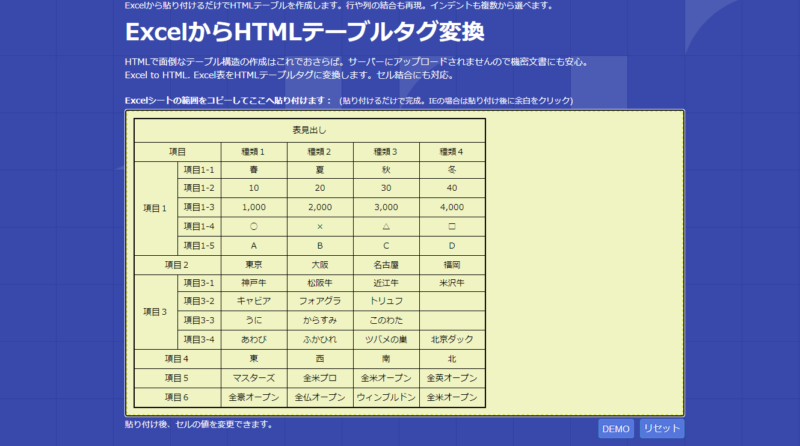
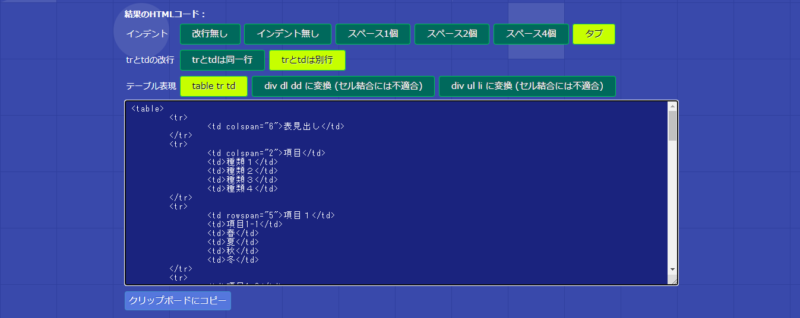
サイト上にExcelで作成した表を貼り付けるだけで、HTML形式のタグに変換してくれます。


<table>
<tr>
<td colspan="6">表見出し</td>
</tr>
<tr>
<td colspan="2">項目</td>
<td>種類1</td>
<td>種類2</td>
<td>種類3</td>
<td>種類4</td>
</tr>
<tr>
<td rowspan="5">項目1</td>
<td>項目1-1</td>
<td>春</td>
<td>夏</td>
<td>秋</td>
<td>冬</td>
</tr>
<tr>
<td>項目1-2</td>
<td>10</td>
<td>20</td>
<td>30</td>
<td>40</td>
</tr>
<tr>
<td>項目1-3</td>
<td>1,000</td>
<td>2,000</td>
<td>3,000</td>
<td>4,000</td>
</tr>
<tr>
<td>項目1-4</td>
<td>〇</td>
<td>×</td>
<td>△</td>
<td>□</td>
</tr>
<tr>
<td>項目1-5</td>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td colspan="2">項目2</td>
<td>東京</td>
<td>大阪</td>
<td>名古屋</td>
<td>福岡</td>
</tr>
<tr>
<td rowspan="4">項目3</td>
<td>項目3-1</td>
<td>神戸牛</td>
<td>松阪牛</td>
<td>近江牛</td>
<td>米沢牛</td>
</tr>
<tr>
<td>項目3-2</td>
<td>キャビア</td>
<td>フォアグラ</td>
<td>トリュフ</td>
<td></td>
</tr>
<tr>
<td>項目3-3</td>
<td>うに</td>
<td>からすみ</td>
<td>このわた</td>
<td></td>
</tr>
<tr>
<td>項目3-4</td>
<td>あわび</td>
<td>ふかひれ</td>
<td>ツバメの巣</td>
<td>北京ダック</td>
</tr>
<tr>
<td colspan="2">項目4</td>
<td>東</td>
<td>西</td>
<td>南</td>
<td>北</td>
</tr>
<tr>
<td colspan="2">項目5</td>
<td>マスターズ</td>
<td>全米プロ</td>
<td>全米オープン</td>
<td>全英オープン</td>
</tr>
<tr>
<td colspan="2">項目6</td>
<td>全豪オープン</td>
<td>全仏オープン</td>
<td>ウィンブルドン</td>
<td>全米オープン</td>
</tr>
</table>
上記のコードをHTML形式でワードプレスに貼り付け。
| 表見出し | |||||
| 項目 | 種類1 | 種類2 | 種類3 | 種類4 | |
| 項目1 | 項目1-1 | 春 | 夏 | 秋 | 冬 |
| 項目1-2 | 10 | 20 | 30 | 40 | |
| 項目1-3 | 1,000 | 2,000 | 3,000 | 4,000 | |
| 項目1-4 | 〇 | × | △ | □ | |
| 項目1-5 | A | B | C | D | |
| 項目2 | 東京 | 大阪 | 名古屋 | 福岡 | |
| 項目3 | 項目3-1 | 神戸牛 | 松阪牛 | 近江牛 | 米沢牛 |
| 項目3-2 | キャビア | フォアグラ | トリュフ | ||
| 項目3-3 | うに | からすみ | このわた | ||
| 項目3-4 | あわび | ふかひれ | ツバメの巣 | 北京ダック | |
| 項目4 | 東 | 西 | 南 | 北 | |
| 項目5 | マスターズ | 全米プロ | 全米オープン | 全英オープン | |
| 項目6 | 全豪オープン | 全仏オープン | ウィンブルドン | 全米オープン | |
上図の様に簡単に作成できた。
表(table)の修飾 その1
上図の表(table)では、見にくいので、
背景色や枠線をカスタムcssに追加する。
/* テーブル定義 */
#table1 table {
border-collapse: collapse; /*境界線結合*/
border-spacing : 0; /*罫線間余白*/
}
#table1 td {
text-align : center; /*文字位置*/
padding : 0px 0px; /*余白*/
background : #ffffff; /*背景色*/
border : 1px #000000 solid; /*罫線*/
}
文字を中央揃え、背景色を白、罫線を黒に変更
HTML形式で記述した
<table> の前に<div id=”table1″>を追加、
</table> の前に</div>を追加。
<div id="table1"> <table> 内容は省略 </table> </div>
| 表見出し | |||||
| 項目 | 種類1 | 種類2 | 種類3 | 種類4 | |
| 項目1 | 項目1-1 | 春 | 夏 | 秋 | 冬 |
| 項目1-2 | 10 | 20 | 30 | 40 | |
| 項目1-3 | 1,000 | 2,000 | 3,000 | 4,000 | |
| 項目1-4 | 〇 | × | △ | □ | |
| 項目1-5 | A | B | C | D | |
| 項目2 | 東京 | 大阪 | 名古屋 | 福岡 | |
| 項目3 | 項目3-1 | 神戸牛 | 松阪牛 | 近江牛 | 米沢牛 |
| 項目3-2 | キャビア | フォアグラ | トリュフ | ||
| 項目3-3 | うに | からすみ | このわた | ||
| 項目3-4 | あわび | ふかひれ | ツバメの巣 | 北京ダック | |
| 項目4 | 東 | 西 | 南 | 北 | |
| 項目5 | マスターズ | 全米プロ | 全米オープン | 全英オープン | |
| 項目6 | 全豪オープン | 全仏オープン | ウィンブルドン | 全米オープン | |
参考にさせて頂いたサイト
表(table)の修飾 その2
背景色を入れて見やすくする。
見出し部に <th> を使用すると追加したcssが無視されるので以下のようなcssを追加。
#table2 table {
border-collapse: collapse; /*境界線結合*/
border-spacing : 0; /*罫線間余白*/
}
#table2 td {
text-align : center; /*文字位置*/
padding : 0px 0px; /*余白*/
background : #ffffff; /*背景色*/
border : 1px #000000 solid; /*罫線*/
}
#table2 td.midashi { /*見出し設定*/
text-align : center; /*文字位置*/
padding : 0px 0px; /*余白*/
font-weight : bold; /*太字*/
font-size : 18pt; /*文字サイズ*/
color : #000080; /*文字色*/
background : #00ff00; /*背景色*/
border : 1px #000000 solid; /*罫線*/
}
#table2 td.back1 { /*項目設定1*/
text-align : center; /*文字位置*/
padding : 0px 0px; /*余白*/
background : #c0c0c0; /*背景色*/
border : 1px #000000 solid; /*罫線*/
}
#table2 td.back2 { /*項目2*/
text-align : center; /*文字位置*/
padding : 0px 0px; /*余白*/
background : #dcdcdc; /*背景色*/
border : 1px #000000 solid; /*罫線*/
}
見出し文字、背景色を変更
| 表見出し | |||||
| 項目 | 種類1 | 種類2 | 種類3 | 種類4 | |
| 項目1 | 項目1-1 | 春 | 夏 | 秋 | 冬 |
| 項目1-2 | 10 | 20 | 30 | 40 | |
| 項目1-3 | 1,000 | 2,000 | 3,000 | 4,000 | |
| 項目1-4 | 〇 | × | △ | □ | |
| 項目1-5 | A | B | C | D | |
| 項目2 | 東京 | 大阪 | 名古屋 | 福岡 | |
| 項目3 | 項目3-1 | 神戸牛 | 松阪牛 | 近江牛 | 米沢牛 |
| 項目3-2 | キャビア | フォアグラ | トリュフ | ||
| 項目3-3 | うに | からすみ | このわた | ||
| 項目3-4 | あわび | ふかひれ | ツバメの巣 | 北京ダック | |
| 項目4 | 東 | 西 | 南 | 北 | |
| 項目5 | マスターズ | 全米プロ | 全米オープン | 全英オープン | |
| 項目6 | 全豪オープン | 全仏オープン | ウィンブルドン | 全米オープン | |
<div id="table2">
<table>
<tr>
<td colspan="6" class="midashi">表見出し</td>
</tr>
<tr>
<td colspan="2" class="back1">項目</td>
<td class="back1">種類1</td>
<td class="back1">種類2</td>
<td class="back1">種類3</td>
<td class="back1">種類4</td>
</tr>
<tr>
<td rowspan="5" class="back1">項目1</td>
<td class="back2">項目1-1</td>
<td>春</td>
<td>夏</td>
<td>秋</td>
<td>冬</td>
</tr>
<tr>
<td class="back2">項目1-2</td>
<td>10</td>
<td>20</td>
<td>30</td>
<td>40</td>
</tr>
<tr>
<td class="back2">項目1-3</td>
<td>1,000</td>
<td>2,000</td>
<td>3,000</td>
<td>4,000</td>
</tr>
<tr>
<td class="back2">項目1-4</td>
<td>〇</td>
<td>×</td>
<td>△</td>
<td>□</td>
</tr>
<tr>
<td class="back2">項目1-5</td>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td colspan="2" class="back1">項目2</td>
<td>東京</td>
<td>大阪</td>
<td>名古屋</td>
<td>福岡</td>
</tr>
<tr>
<td rowspan="4" class="back1">項目3</td>
<td class="back2">項目3-1</td>
<td>神戸牛</td>
<td>松阪牛</td>
<td>近江牛</td>
<td>米沢牛</td>
</tr>
<tr>
<td class="back2">項目3-2</td>
<td>キャビア</td>
<td>フォアグラ</td>
<td>トリュフ</td>
<td></td>
</tr>
<tr>
<td class="back2">項目3-3</td>
<td>うに</td>
<td>からすみ</td>
<td>このわた</td>
<td></td>
</tr>
<tr>
<td class="back2">項目3-4</td>
<td>あわび</td>
<td>ふかひれ</td>
<td>ツバメの巣</td>
<td>北京ダック</td>
</tr>
<tr>
<td colspan="2" class="back1">項目4</td>
<td>東</td>
<td>西</td>
<td>南</td>
<td>北</td>
</tr>
<tr>
<td colspan="2" class="back1">項目5</td>
<td>マスターズ</td>
<td>全米プロ</td>
<td>全米オープン</td>
<td>全英オープン</td>
</tr>
<tr>
<td colspan="2" class="back1">項目6</td>
<td>全豪オープン</td>
<td>全仏オープン</td>
<td>ウィンブルドン</td>
<td>全米オープン</td>
</tr>
</table>
参考にさせて頂いたサイト

表(table)の修飾 その3
見出し部を枠外に出す。
※クラス指定で一部の罫線を削除しようとすると、なぜかすべての罫線が消える。
方法は、あると思われるが分からないので以下の様にした。
| 項目 | 種類1 | 種類2 | 種類3 | 種類4 | |
| 項目1 | 項目1-1 | 春 | 夏 | 秋 | 冬 |
| 項目1-2 | 10 | 20 | 30 | 40 | |
| 項目1-3 | 1,000 | 2,000 | 3,000 | 4,000 | |
| 項目1-4 | 〇 | × | △ | □ | |
| 項目1-5 | A | B | C | D | |
| 項目2 | 東京 | 大阪 | 名古屋 | 福岡 | |
| 項目3 | 項目3-1 | 神戸牛 | 松阪牛 | 近江牛 | 米沢牛 |
| 項目3-2 | キャビア | フォアグラ | トリュフ | ||
| 項目3-3 | うに | からすみ | このわた | ||
| 項目3-4 | あわび | ふかひれ | ツバメの巣 | 北京ダック | |
| 項目4 | 東 | 西 | 南 | 北 | |
| 項目5 | マスターズ | 全米プロ | 全米オープン | 全英オープン | |
| 項目6 | 全豪オープン | 全仏オープン | ウィンブルドン | 全米オープン | |
<div id="table2">
<table>
<center><span style="color:#FF0000; font-size:150%;"><strong>表見出し</strong></span></center>
<tr>
<td colspan="2" class="back1">項目</td>
<td class="back1">種類1</td>
<td class="back1">種類2</td>
<td class="back1">種類3</td>
<td class="back1">種類4</td>
</tr>
<tr>
<td rowspan="5" class="back1">項目1</td>
<td class="back2">項目1-1</td>
<td>春</td>
<td>夏</td>
<td>秋</td>
<td>冬</td>
</tr>
<tr>
<td class="back2">項目1-2</td>
<td>10</td>
<td>20</td>
<td>30</td>
<td>40</td>
</tr>
<tr>
<td class="back2">項目1-3</td>
<td>1,000</td>
<td>2,000</td>
<td>3,000</td>
<td>4,000</td>
</tr>
<tr>
<td class="back2">項目1-4</td>
<td>〇</td>
<td>×</td>
<td>△</td>
<td>□</td>
</tr>
<tr>
<td class="back2">項目1-5</td>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td colspan="2" class="back1">項目2</td>
<td>東京</td>
<td>大阪</td>
<td>名古屋</td>
<td>福岡</td>
</tr>
<tr>
<td rowspan="4" class="back1">項目3</td>
<td class="back2">項目3-1</td>
<td>神戸牛</td>
<td>松阪牛</td>
<td>近江牛</td>
<td>米沢牛</td>
</tr>
<tr>
<td class="back2">項目3-2</td>
<td>キャビア</td>
<td>フォアグラ</td>
<td>トリュフ</td>
<td></td>
</tr>
<tr>
<td class="back2">項目3-3</td>
<td>うに</td>
<td>からすみ</td>
<td>このわた</td>
<td></td>
</tr>
<tr>
<td class="back2">項目3-4</td>
<td>あわび</td>
<td>ふかひれ</td>
<td>ツバメの巣</td>
<td>北京ダック</td>
</tr>
<tr>
<td colspan="2" class="back1">項目4</td>
<td>東</td>
<td>西</td>
<td>南</td>
<td>北</td>
</tr>
<tr>
<td colspan="2" class="back1">項目5</td>
<td>マスターズ</td>
<td>全米プロ</td>
<td>全米オープン</td>
<td>全英オープン</td>
</tr>
<tr>
<td colspan="2" class="back1">項目6</td>
<td>全豪オープン</td>
<td>全仏オープン</td>
<td>ウィンブルドン</td>
<td>全米オープン</td>
</tr>
</table>
</div>
表(table)の修飾 折りたたみ機能
HTMLに追加するだけで簡単に折りたたみ機能ができる方法。
<!-- 折り畳み展開ポインタ -->
<div onclick="obj=document.getElementById('open').style; obj.display=(obj.display=='none')?'block':'none';">
<a style="cursor:pointer;">▼ クリックで展開</a>
</div>
<!--// 折り畳み展開ポインタ -->
<!-- 折り畳まれ部分 -->
<div id="open" style="display:none;clear:both;">
<!--ここの部分が折りたたまれる&展開される部分になります。
自由に記述してください。-->
</div>
<!--// 折り畳まれ部分 -->
<!-- 2行目と8行目に"open"という文字列がありますが、
ここは任意の同じ文字列を入れる。
同じページの他のid属性と被らない事 -->
単純な表(table)の場合は、
【テーブル】機能を使った方が楽です。
本記事は、専門知識がなくてもある程度
コピペで完結できるようにしているので、
ご容赦願います。
おわりに
参考にさせて頂いたサイト様、
ありがとうございます。
超初心者向けの内容ですが、同じような事で困ってる方の参考になれば幸いです。
※超初心者なので、コーディング内容等の細かい事は分かりません。
色とか簡単なもの以外は、すべてコピペで行っています。




コメント